
Web FrontEnd 개발하면서 겪었던 삽질 이야기
Web FrontEnd 쪽 개발일을 하면서 겪었던 기억나는 삽질기 몇 개를 기록으로 남겨 본다.
웹 브라우저 축소, 확대 기능
Web FrontEnd에서 HTML, CSS, Javascript로 구성된 디자인 시안을 받아, 실제 동작하게 숨결을 불어 넣어주는 작업이었다.
디자인 시안은 JQuery를 이용하고 있었으나, Web FrontEnd 구현은 React를 중심으로 다양한 기술들을 사용했다. 받은 HTML, Javascript를 보고 React 기반으로 다시 구현해야 했다.
React 기반으로 기능은 다 구현했고, 디자인과 같은지 비교를 해보았다. 2개의 브라우저 창을 띄웠다. 한쪽은 받은 디자인 파일을 열었고, 다른 한쪽은 React 기반으로 동작하는 서버에 접속하여 Web UI를 띄었다. UI들의 배치 및 크기가 약간 다르게 보였다.
잘 못 옮겼나 싶어 꼼꼼히 하나씩 다 확인했다. CSS 파일은 손대지 않았기에 HTML이 다른지 꼼꼼히 확인했으나, 같다고 판단되었다. Webpack을 이용하여 하나로 합쳐진 JS 파일의 크기를 줄이는데, 그게 영향을 주는 건 아닌지 의심도 해보고 옵션도 꺼보는 등 다양하게 시도해보았으나, 원인을 찾을 수 없었다. 그렇게 한동안 여기저기 들쑤시며 원인을 찾으려고 했지만, 알 수가 없었다.
그러다 문득, 브라우저의 확대, 축소 기능이 떠올랐다.

CMD + 0 를 누르니 같게 보였다.
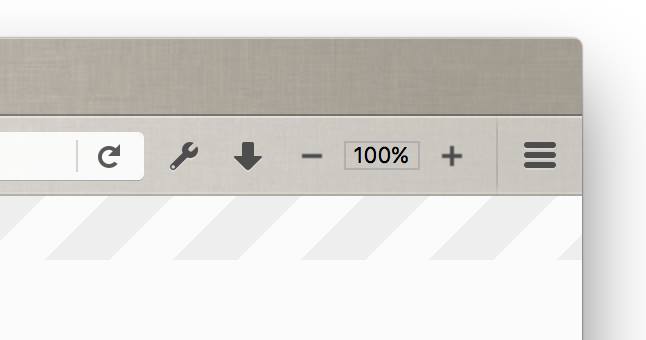
이런 문제를 다른 분도 겪었나 보다, 어떤 분은 이런 걸 막기 위해 다음과 같이 툴바를 구성하신다고 한다.

공백 문자가 영향을 주는 디자인
React 기반으로 기능을 다 옮겼다고 생각하고, 디자인 시안과 비교를 해보았다. 디자인 시안은 두 버튼 사이에 어느 정도 공백이 있었고, 작업한 결과물은 공백이 없이 가깝게 붙어 있었다.
React로 만들어지는 HTML 태그를 살펴보았으나, 디자인 시안과 다를 게 없었다. CSS 파일이 다른지도 비교해보면서 원인 찾기에 나섰다. 도저히 안 될 듯하여 인터넷 검색을 하다 비슷한 문제를 겪은 분의 글을 보게 되었다.
이 글 덕분에 장시간 헛고생하지 않았다.
내 경우 다음과 같이 두 개의 <a> 태그를 이용해 버튼을 구성하였다.
<a class="btn"> ... </a>
<a class="btn"> ... </a>
이 HTML이 webpack에서 크기를 줄이면서 공백을 다 날려주는 것이 영향을 줬다. 줄 바꿈 되어 있다고, inline 요소들 사이의 의미가 있는 공백을 날려주는 것이 문제로 보인다.
큰따옴표 " 문자
큰따옴표 문자로 시간 좀 보냈다.
문제의 시작은 Facebook에 링크를 걸 때, 참조하는 og meta tag 추가하면서이다. 추가 요청을 메일로 받았고, 메일에 추가할 HTML이 있었다. 이를 긁어 복사 후, 붙였는데 제대로 동작하지 않았다.
Facebook 개발 도구를 이용해 테스트해보니, 엉뚱하게 해석이 되고 있었다.
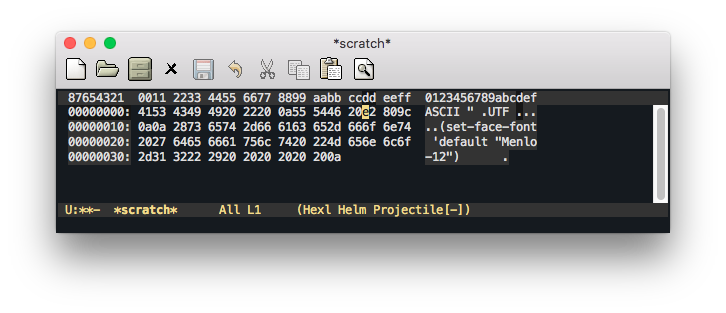
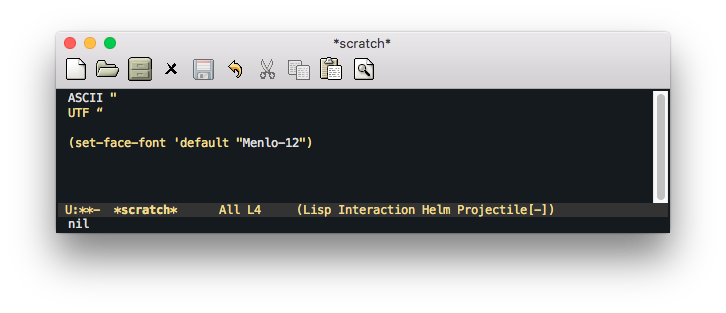
우연히 Terminal에서 vim 에디터로 HTML을 보다 따옴표 문자가 다른 것을 보았다. 주로 사용하는 emacs에서는 같게 보였다.
16진수 보기로 해당 문자의 코드를 보니 다른 문자였다.

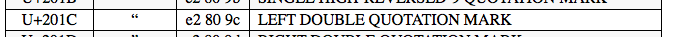
3바이트로 보이길래, UTF8로 검색해보니 왼쪽 큰따옴표 문자의 코드 값이랑 일치했다.

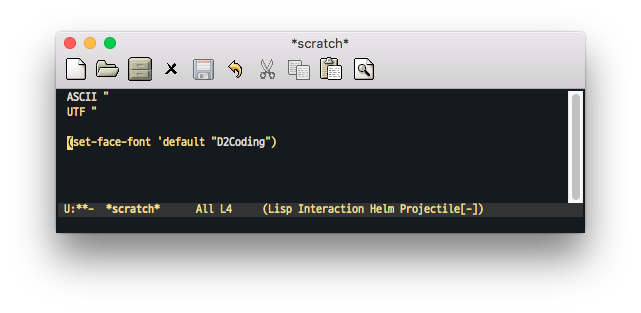
즉, 정리해보면 메일에 UTF8의 큰따옴표 문자로 표시된 내용이 그대로 복사되어서 오동작한 것이었다. 그리고 사용하고 있는 D2 Coding 글꼴에서는 구분이 안 되었다. OS X의 터미널에서 기본으로 사용하는 “Menlo” 글꼴에서는 구분이 되었다.


정리
분명히 비슷한 경험을 하는 분들이 있었고, 앞으로도 있을 것이다. 삽질은 끝이 없을 거기에, 앞으로 또 기억나는 삽질기가 있다면 기록을 남겨보겠다.

