정말 쉽게 만든 SquareAnimal 스티커 앱
![]()
몇 시간만에 iMessage용 스티커 앱을 만들었고, 하루 만에 앱스토어에 올라갔다. 2016년 WWDC에서도 쉽다고 하더니, 정말 쉬웠다.
raywenderlich.com에서 산 iOS 10 by Tutorials 책을 보고 바로 만들었다.
스티커 이미지 준비
연습 삼아 빠르게 해보는 것이기에 샀던 kenney game asset을 이용했다. 많은 Asset 중에 Animal Pack을 골랐다.

여러 모양의 동물들이 있는데, 그중에서 네모난 형태의 이미지를 골랐다.
pixelmator로 서툴게 적당한 크기로 이미지를 수정했다.
App 만들기
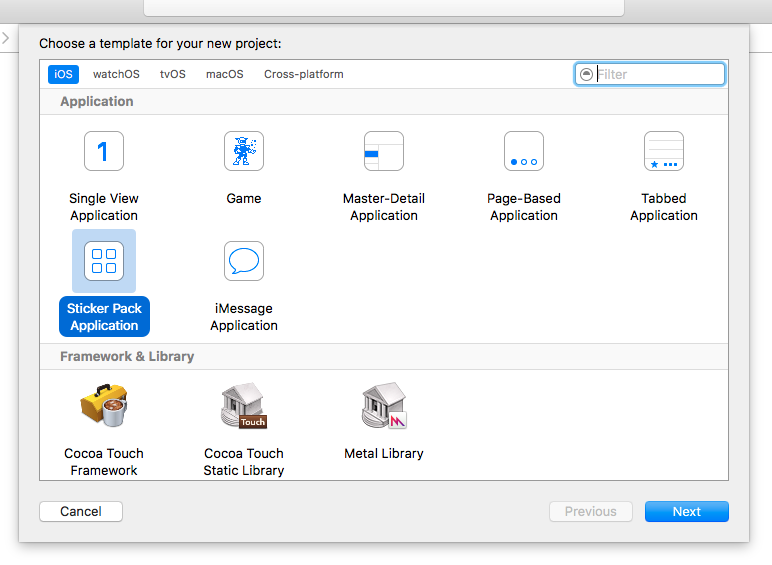
XCode8을 실행시켜, 새로운 프로젝트를 만들 때 Sticker Pack Application을 선택한다.

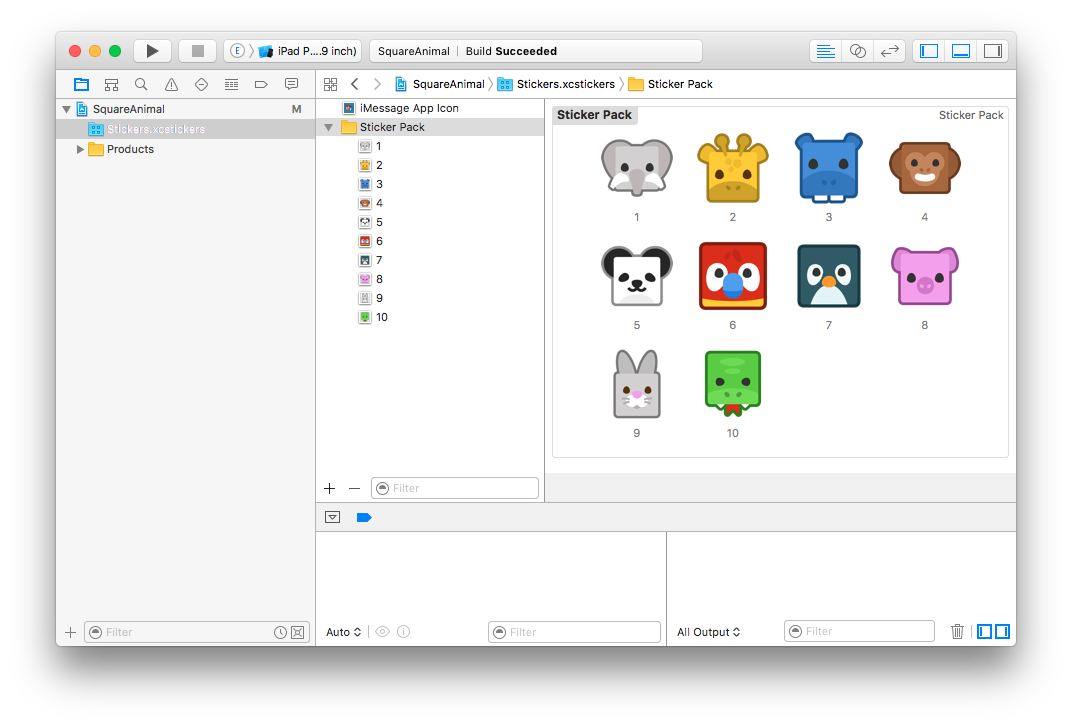
왼쪽 창에서 Stickers.xcstickers를 선택 후, Sticker Pack에 만들어 둔 이미지를 추가하면 끝이다. 코드를 작성할 필요가 없다. Simulator를 실행시켜 보면 정상 동작하는 것을 확인할 수 있다.

각종 아이콘 이미지 준비
앱 스토어에 올리기 위해서 앱 아이콘들과 동작 화면들이 필요하다.
스티커 앱에서 필요로 하는 아이콘 이미지 크기가 일반 앱들과 다르다. 예전에 사용했던 변환 스크립트를 그대로 쓸 수 없어, 그냥 makeappicon.com을 이용했다.
동작 화면은 각 화면 크기별로 올리던 예전과 다르게 iPhone 하나, iPad 하나만 올리면 된다. 그래서 시뮬레이터로 수행 후, 실행 화면을 이미지로 저장했다.
App Store에 올리기
iTunes Connect에 앱을 만들고 필요한 정보를 입력해서 심사를 올렸다. 그리고 하루 만에 심사를 통과했다.

